深入了解现代浏览器工作原理(一)「译」
文章目录
CPU、GPU、内存和多进程架构
在这个由 4 部分组成的博客系列中,我们将深入了解 Chrome 浏览器,从高级架构到渲染管道的细节。如果您想知道浏览器如何将您的代码变成功能性网站,或者您不确定为什么建议使用特定技术来提高性能,那么本系列适合您。
作为本系列的第 1 部分,我们将了解核心计算术语和 Chrome 的多进程架构。
如果您熟悉 CPU/GPU 和进程/线程的概念,您可以跳到浏览器架构。
计算机的核心是 CPU 和 GPU
为了了解浏览器运行的环境,我们需要了解一些计算机部件以及它们的作用。
中央处理器
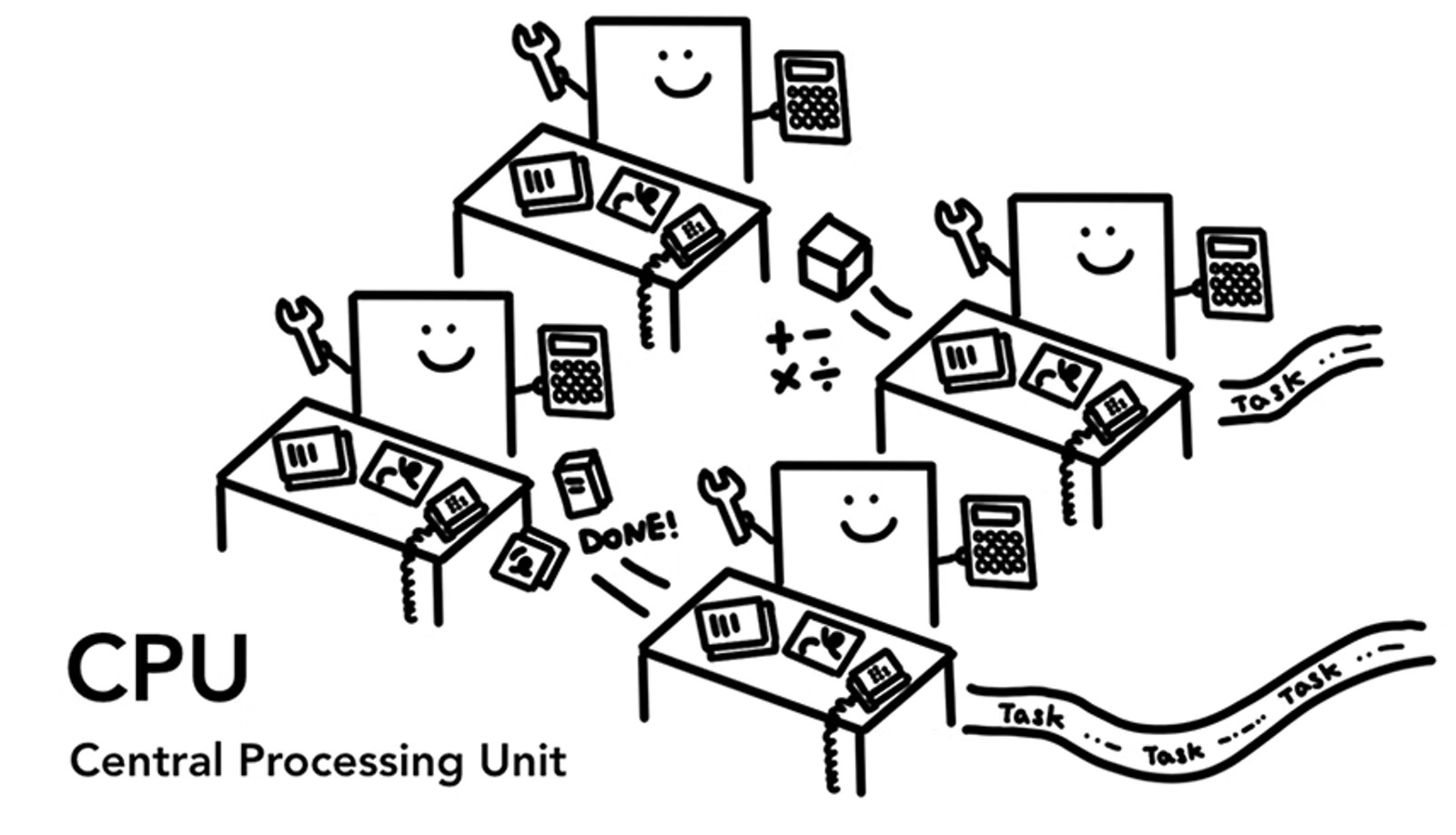
 图 1:4 个 CPU 内核作为办公室工作人员坐在每张办公桌前处理进来的任务
图 1:4 个 CPU 内核作为办公室工作人员坐在每张办公桌前处理进来的任务
首先是中央处理单元或CPU 。_ CPU可以被认为是您计算机的大脑。一个 CPU 内核,在这里被描绘成一个办公室工作人员,可以在他们进来时一个一个地处理许多不同的任务。它可以处理从数学到艺术的所有事情,同时知道如何回复客户的电话。过去,大多数 CPU 都是单芯片。内核就像另一个 CPU 生活在同一个芯片中。在现代硬件中,您通常会获得多个内核,从而为您的手机和笔记本电脑提供更多的计算能力。
图形处理器
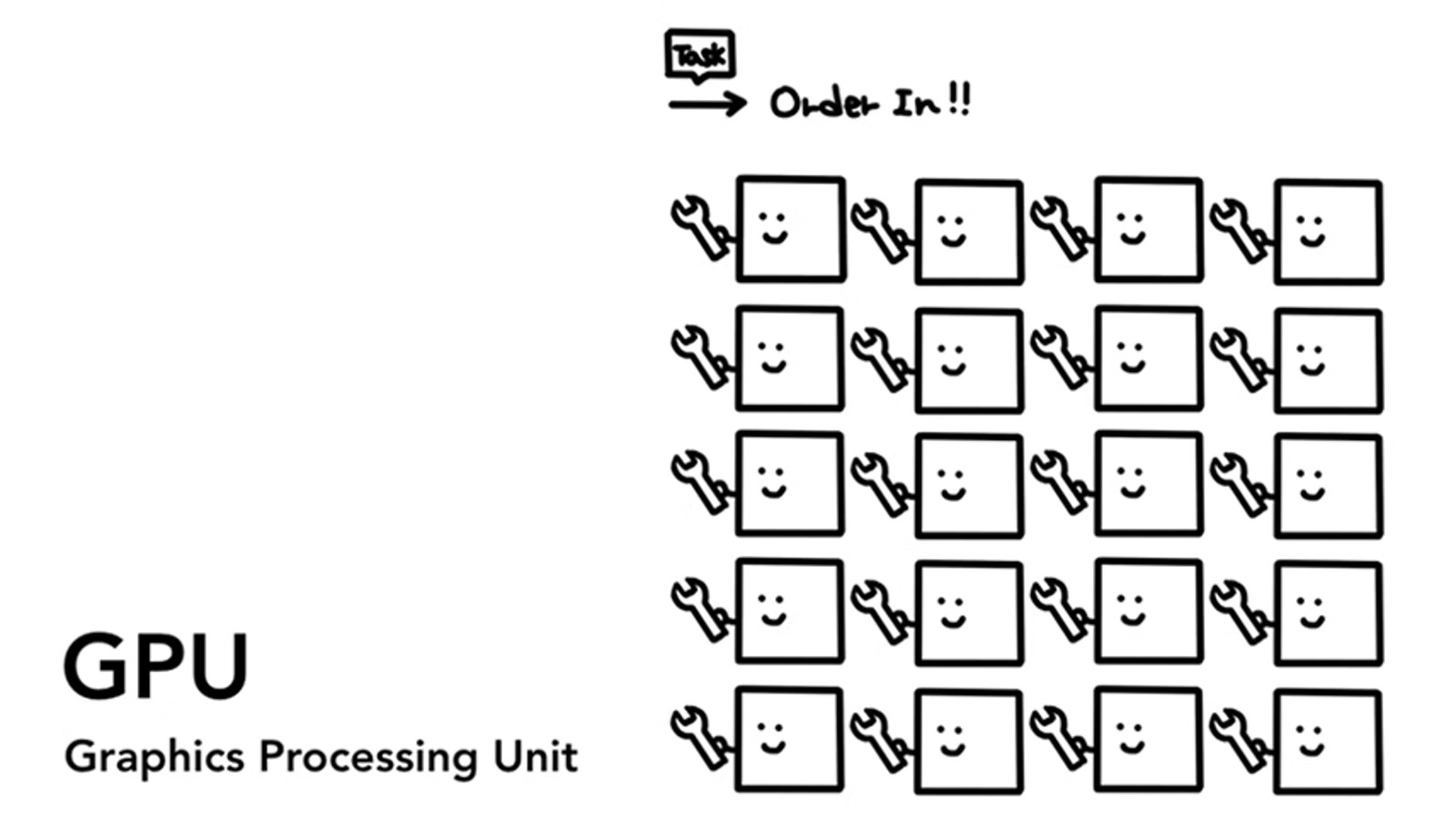
 图 2:许多带有扳手的 GPU 内核表明它们只能处理有限的任务
图 2:许多带有扳手的 GPU 内核表明它们只能处理有限的任务
图形处理单元-或GPU是计算机的另一部分。与 CPU 不同,GPU 擅长处理简单的任务,但可以同时跨多个内核。顾名思义,它最初是为处理图形而开发的。这就是为什么在图形上下文中“使用 GPU”或“GPU 支持”与快速渲染和流畅交互相关联。近年来,随着 GPU 加速计算的发展,越来越多的计算在 GPU 上成为可能。
当您在计算机或手机上启动应用程序时,CPU 和 GPU 是应用程序的动力。通常,应用程序使用操作系统提供的机制在 CPU 和 GPU 上运行。
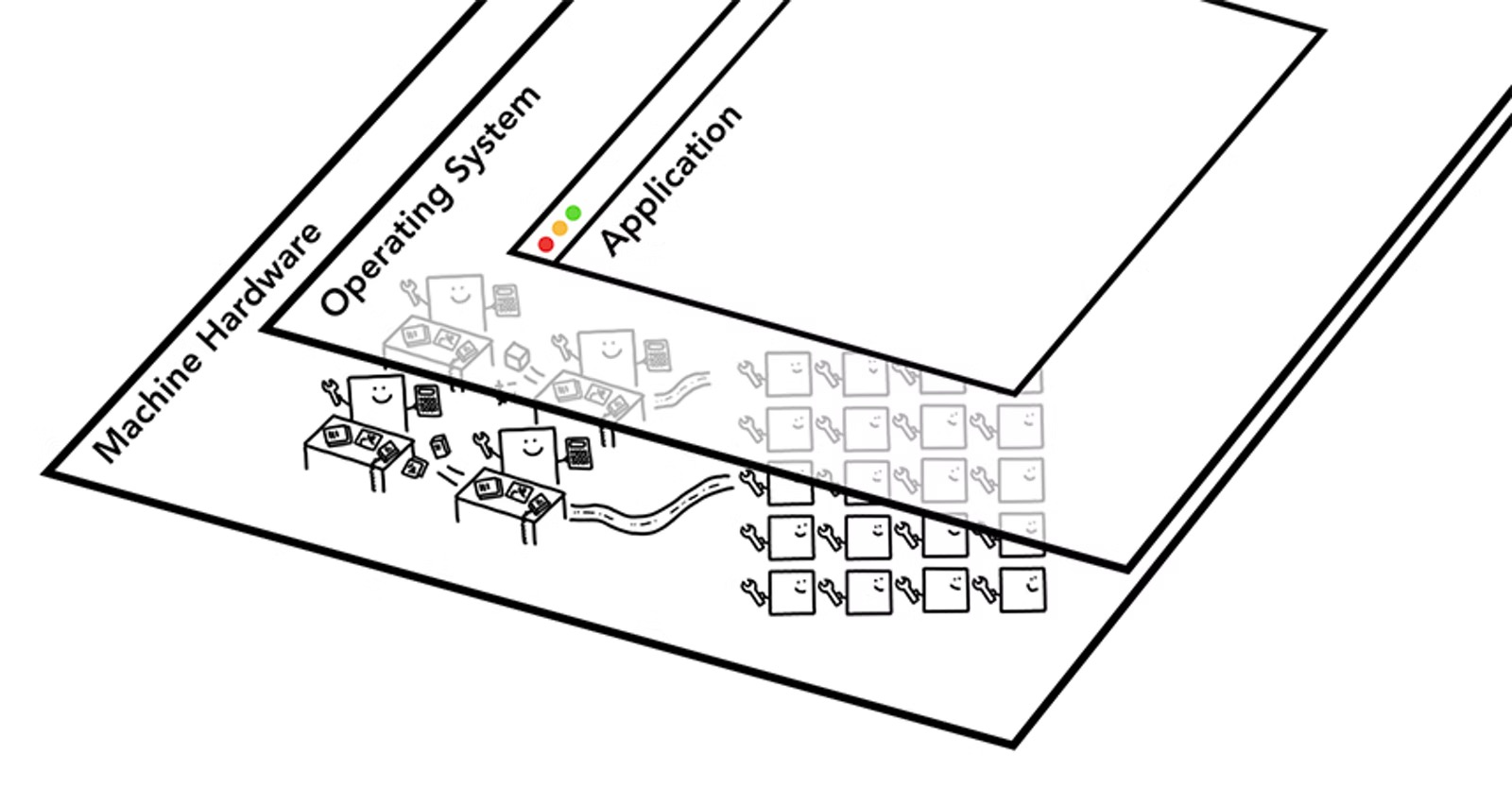
图 3:三层计算机架构。机器硬件在底部,操作系统在中间,应用程序在顶部。
在进程和线程上执行程序
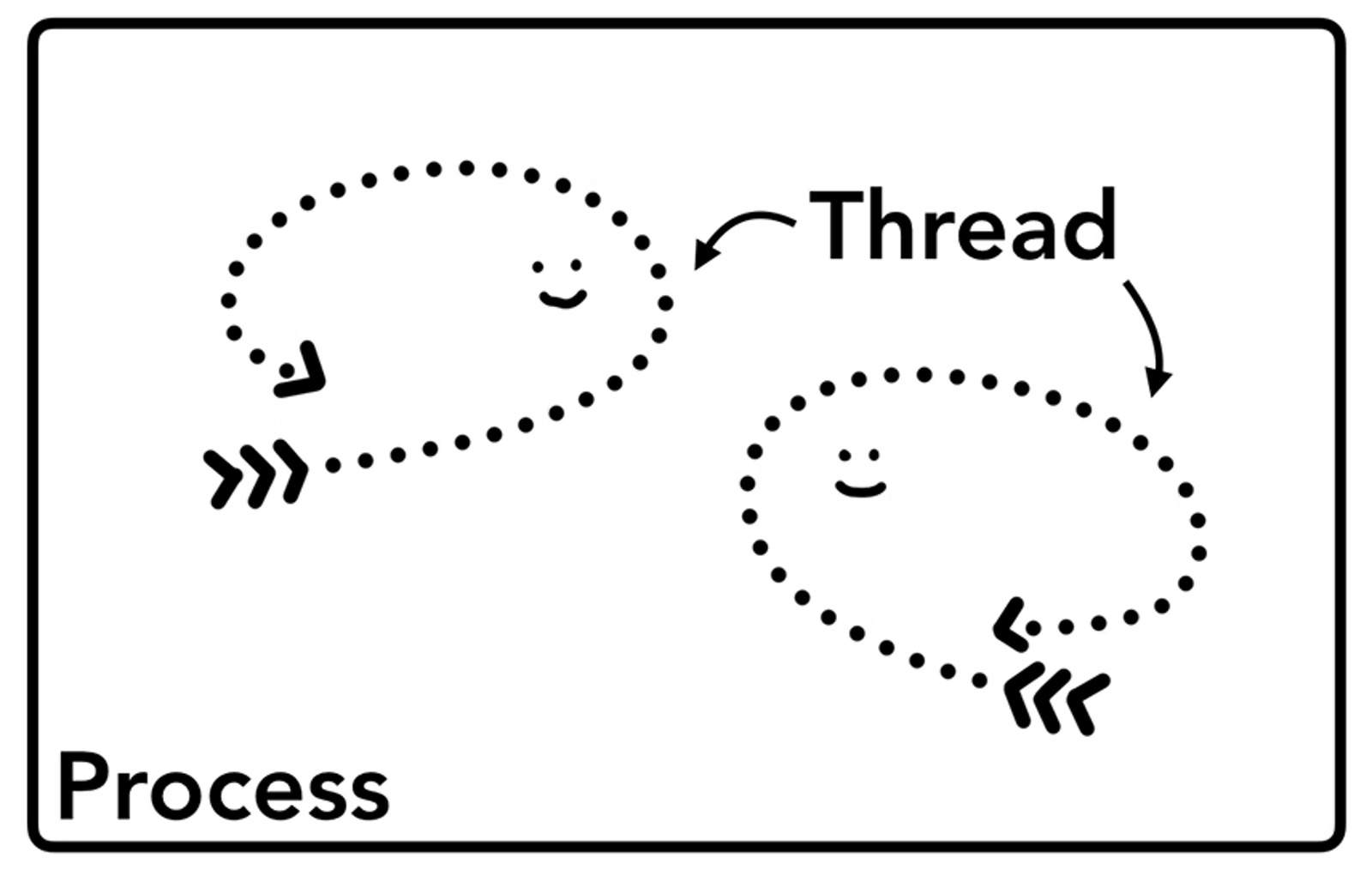
在深入研究浏览器架构之前要掌握的另一个概念是进程和线程。进程可以描述为应用程序的执行程序。线程是存在于进程内部并执行其进程程序的任何部分的线程。
当您启动应用程序时,会创建一个进程。该程序可能会创建线程来帮助它工作,但这是可选的。操作系统为进程提供了一块可使用的内存“平板”,所有应用程序状态都保存在该私有内存空间中。当您关闭应用程序时,该进程也会消失,并且操作系统会释放内存。
图 5:使用内存空间和存储应用程序数据的进程图
一个进程可以要求操作系统启动另一个进程来运行不同的任务。发生这种情况时,将为新进程分配内存的不同部分。如果两个进程需要通信,它们可以通过使用进程间通信( IPC )来实现。许多应用程序被设计为以这种方式工作,因此如果一个工作进程没有响应,它可以在不停止运行应用程序不同部分的其他进程的情况下重新启动。
图 6:通过 IPC 进行通信的独立进程示意图
浏览器架构
那么如何使用进程和线程构建 Web 浏览器呢?好吧,它可能是一个具有许多不同线程的进程,也可能是许多不同的进程,其中有几个线程通过 IPC 进行通信。
这里要注意的重要一点是,这些不同的架构是实现细节。没有关于如何构建 Web 浏览器的标准规范。一种浏览器的方法可能与另一种完全不同。
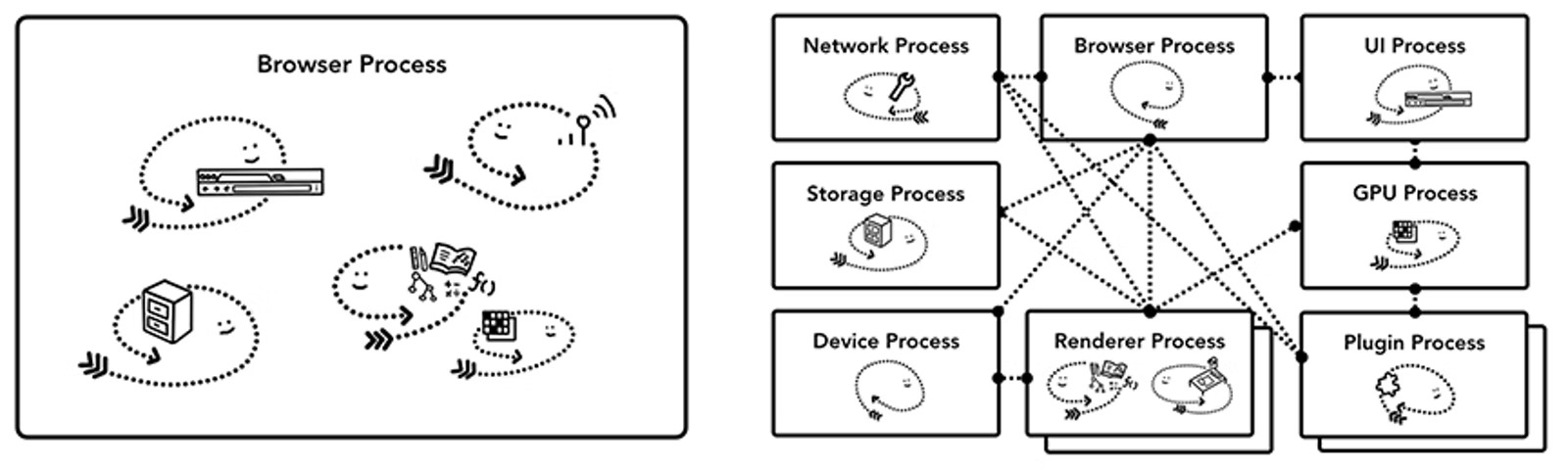
为了这个博客系列,我们将使用下图中描述的 Chrome 的最新架构。
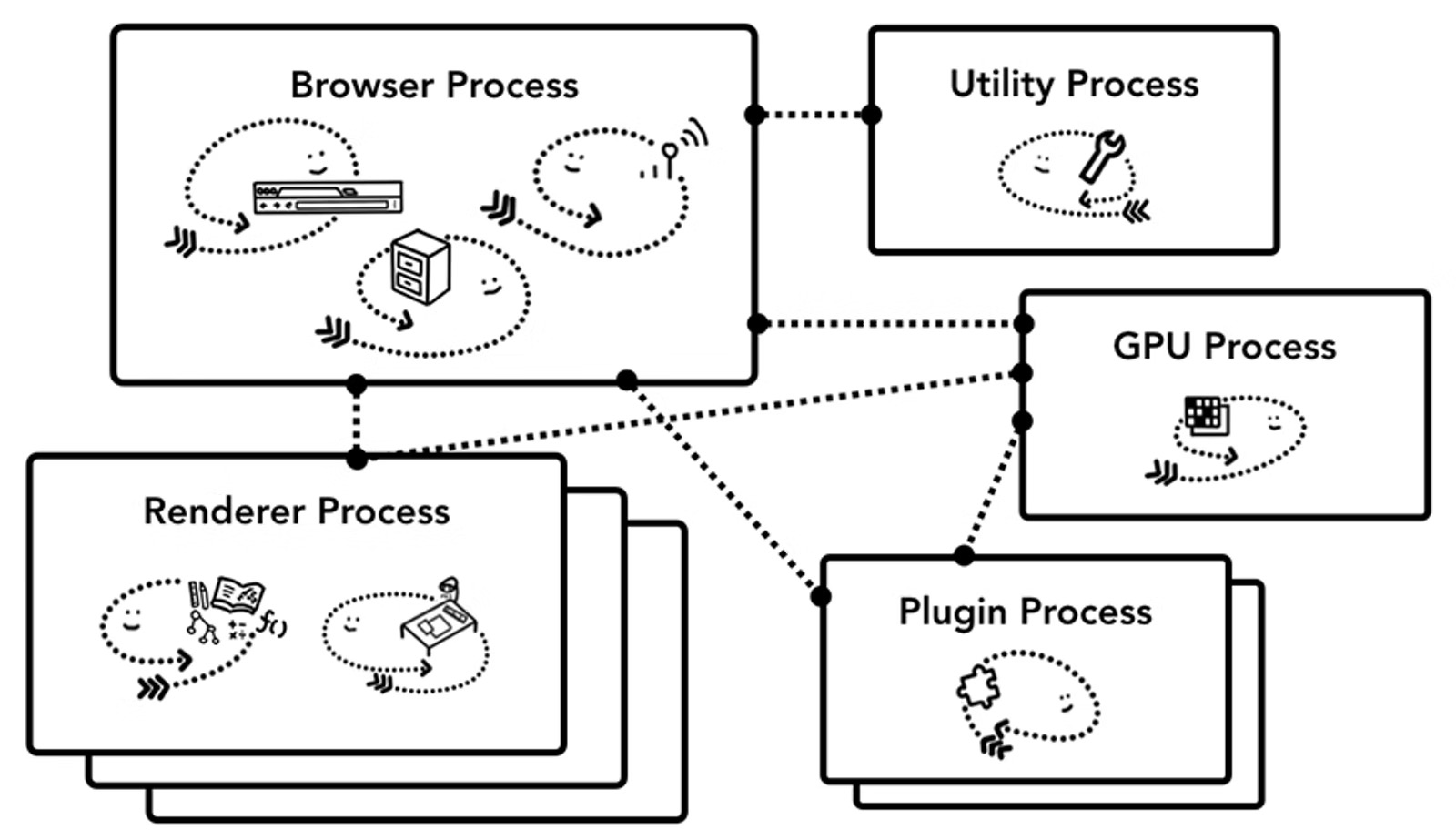
顶部是浏览器进程与处理应用程序不同部分的其他进程协调。对于渲染器进程,会创建多个进程并将其分配给每个选项卡。直到最近,Chrome 还在可能的情况下为每个选项卡提供了一个进程;现在它尝试为每个站点提供自己的进程,包括 iframe(请参阅站点隔离)。
 图 8:Chrome 的多进程架构图。渲染器进程下显示了多个层,以表示 Chrome 为每个选项卡运行多个渲染器进程。
图 8:Chrome 的多进程架构图。渲染器进程下显示了多个层,以表示 Chrome 为每个选项卡运行多个渲染器进程。
哪个过程控制什么?
下表描述了每个 Chrome 进程及其控制的内容:
| 过程及其控制的内容 | |
|---|---|
| 浏览器 | 控制应用程序的“chrome”部分,包括地址栏、书签、后退和前进按钮。还处理网络浏览器中不可见的特权部分,例如网络请求和文件访问。 |
| 渲染器 | 控制显示网站的选项卡内的任何内容。 |
| 插入 | 控制网站使用的任何插件,例如 Flash。 |
| 图形处理器 | 与其他进程隔离处理 GPU 任务。它被分成不同的进程,因为 GPU 处理来自多个应用程序的请求并将它们绘制在同一个表面上。 |
还有更多进程,例如扩展进程和实用程序进程。如果您想查看 Chrome 中正在运行的进程数量,请单击右上角的选项菜单图标more_vert,选择更多工具,然后选择任务管理器。这将打开一个窗口,其中列出了当前正在运行的进程以及它们正在使用多少 CPU/内存。
Chrome 中多进程架构的好处
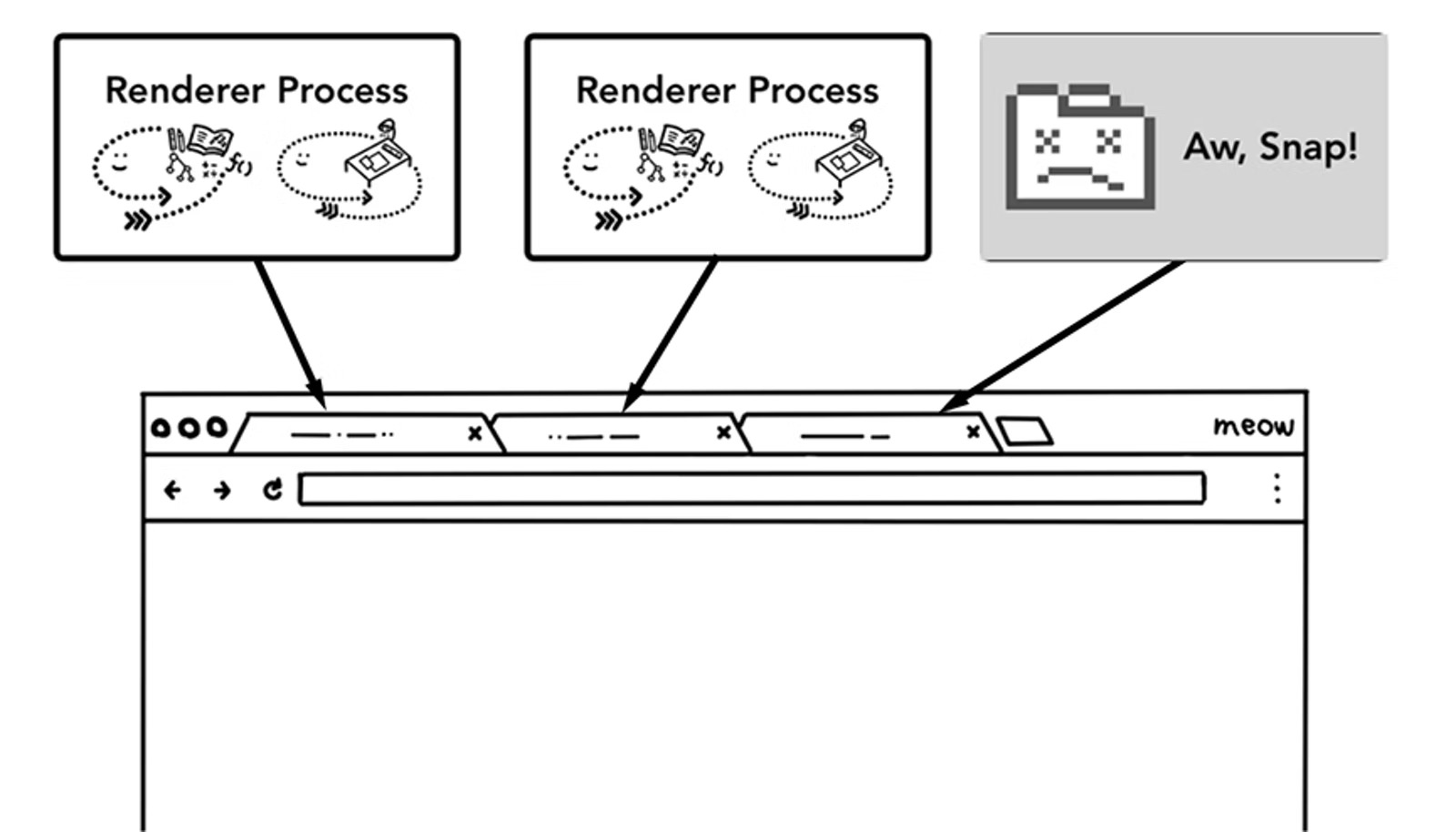
之前,我提到 Chrome 使用多个渲染器进程。在最简单的情况下,您可以想象每个选项卡都有自己的渲染器进程。假设您打开了 3 个选项卡,每个选项卡都由一个独立的渲染器进程运行。如果一个选项卡变得无响应,那么您可以关闭无响应的选项卡并继续前进,同时保持其他选项卡处于活动状态。如果所有选项卡都在一个进程上运行,则当一个选项卡无响应时,所有选项卡均无响应。这很可悲。
将浏览器的工作分成多个进程的另一个好处是安全性和沙盒。由于操作系统提供了一种限制进程权限的方法,因此浏览器可以对某些进程的某些功能进行沙箱处理。例如,Chrome 浏览器限制处理任意用户输入的进程(如渲染器进程)的任意文件访问。
因为进程有自己的私有内存空间,它们通常包含通用基础设施的副本(例如 V8,它是 Chrome 的 JavaScript 引擎)。这意味着更多的内存使用,因为它们不能像在同一进程中的线程那样共享。为了节省内存,Chrome 限制了它可以启动的进程数。限制取决于您的设备拥有多少内存和 CPU 能力,但是当 Chrome 达到限制时,它会开始在一个进程中运行来自同一站点的多个选项卡。
节省更多内存 - Chrome 中的服务化
相同的方法适用于浏览器进程。Chrome 正在经历架构更改,以将浏览器程序的每个部分作为服务运行,从而可以轻松拆分为不同的进程或聚合为一个。
一般的想法是,当 Chrome 在强大的硬件上运行时,它可能会将每个服务拆分为不同的进程以提供更高的稳定性,但如果它在资源受限的设备上,Chrome 会将服务整合到一个进程中以节省内存占用。在此更改之前,已在 Android 等平台上使用了类似的整合流程以减少内存使用的方法。

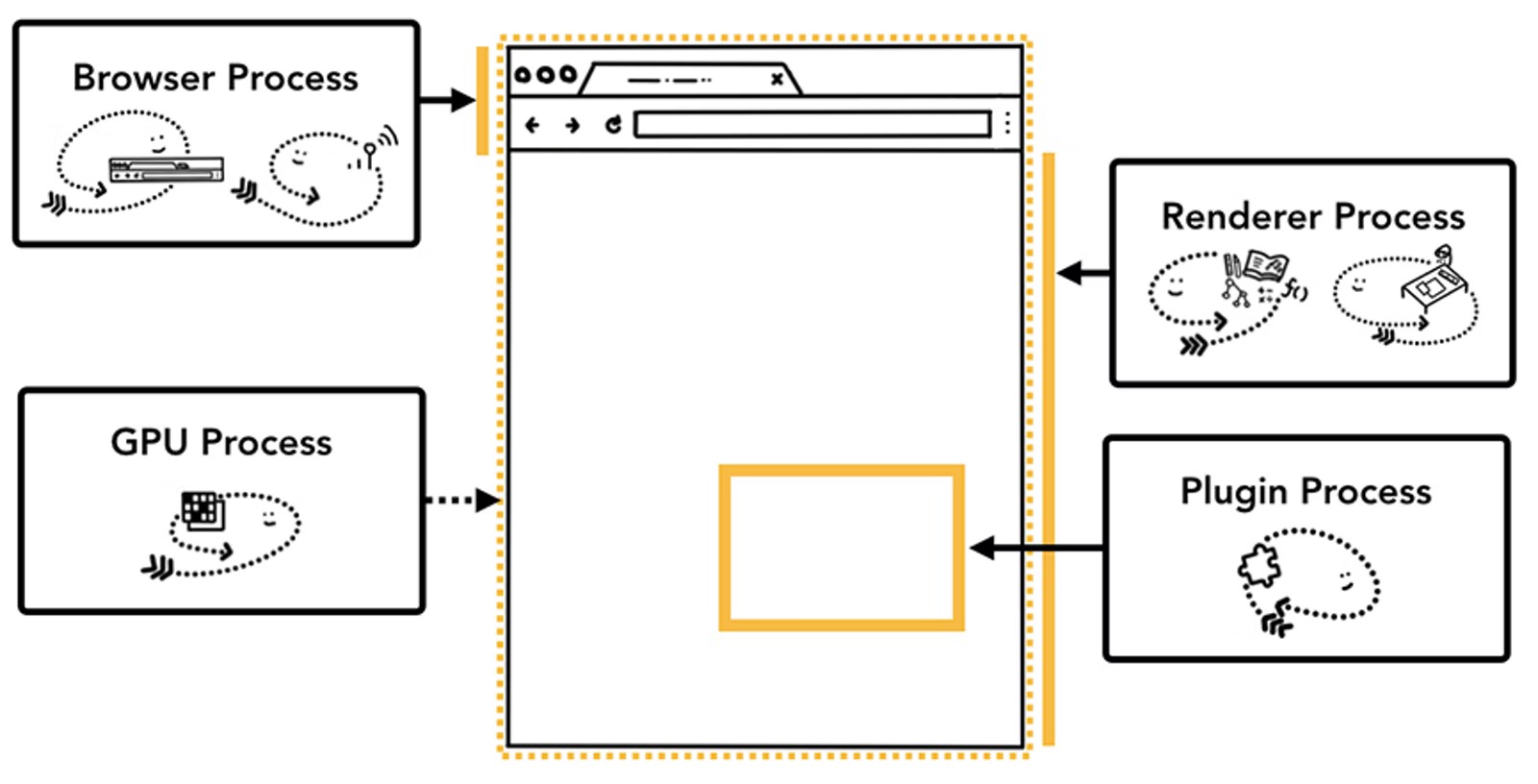
每帧渲染器进程 - 站点隔离
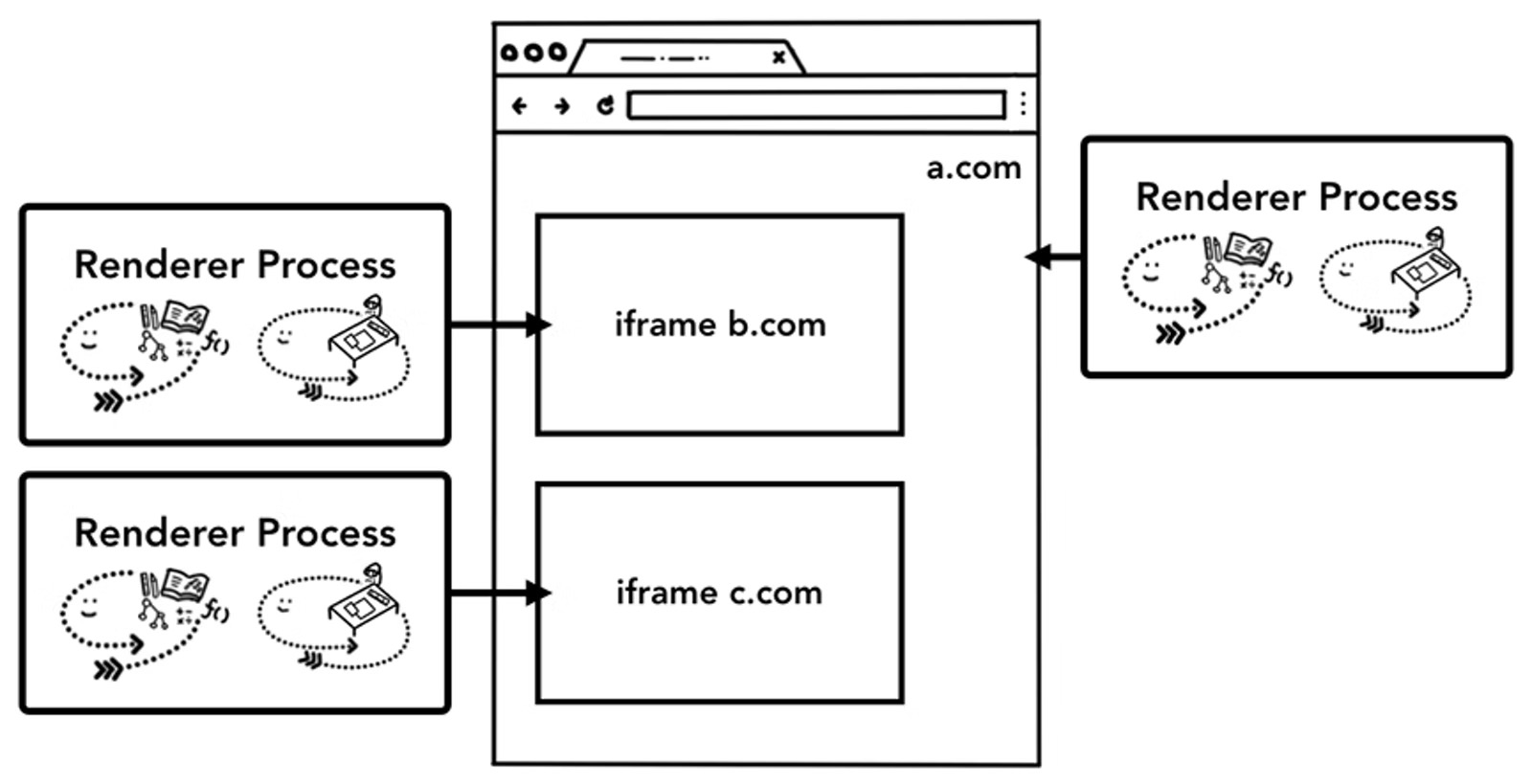
站点隔离是 Chrome 中最近引入的一项功能,它为每个跨站点 iframe 运行单独的渲染器进程。我们一直在讨论每个选项卡模型一个渲染器进程,它允许跨站点 iframe 在单个渲染器进程中运行,并在不同站点之间共享内存空间。在同一个渲染器进程中运行 a.com 和 b.com 似乎没问题。同源策略是网络的核心安全模型;它确保一个站点在未经同意的情况下无法访问其他站点的数据。绕过此策略是安全攻击的主要目标。进程隔离是分隔站点的最有效方法。随着熔毁和幽灵,更明显的是,我们需要使用进程来分隔站点。自 Chrome 67 起,默认情况下在桌面上启用站点隔离,选项卡中的每个跨站点 iframe 都会获得一个单独的渲染器进程。
 图 12:场地隔离示意图;指向站点内 iframe 的多个渲染器进程
图 12:场地隔离示意图;指向站点内 iframe 的多个渲染器进程
启用站点隔离是一项多年的工程工作。站点隔离并不像分配不同的渲染器进程那么简单;它从根本上改变了 iframe 相互通信的方式。在不同进程上运行 iframe 的页面上打开 devtools 意味着 devtools 必须实施幕后工作以使其看起来无缝。即使运行一个简单的 Ctrl+F 在页面中查找单词也意味着在不同的渲染器进程中进行搜索。您可以看到浏览器工程师将 Site Isolation 的发布称为重要里程碑的原因!
包起来
在这篇文章中,我们介绍了浏览器架构的高级视图,并介绍了多进程架构的好处。我们还介绍了与多进程架构密切相关的 Chrome 中的服务化和站点隔离。在下一篇文章中,我们将开始深入研究这些进程和线程之间发生的事情,以便显示一个网站。