Vue 文档编写指南「译」
文章目录
一直觉得 Vue 的文档的阅读体验不错,所以在 Vue3 即将发布之际,认真阅读了他们最新的编写指南。为了加深记忆,将它翻译成中文原文,如下:
编写文档是一种换位思考的练习。我们并不是在描述客观现实-源代码已经做到了。我们的工作是帮助塑造用户与Vue生态系统之间的关系。这份不断发展的指南提供了一些规则和建议,说明如何在Vue生态系统中始终如一地做到这一点。
原则
- 开发功能之前,先完善文档。
- 尊重用户的认知能力(即脑力)。当用户开始阅读时,他们从一定量的有限脑力开始,而当他们用完时,他们停止学习。
- 复杂的句子,一次必须学习多个概念以及与用户的作品不直接相关的抽象示例,从而使认知能力的消耗更快。
- 当我们帮助他们始终如一地变得聪明,有力和好奇时,认知能力的消耗就会更加缓慢。将事情分解成易于消化的部分并注意文档流可以帮助使它们保持在这种状态。
- 始终尝试从用户的角度来看。当我们彻底理解某些东西时,对我们来说就变得显而易见。这就是所谓的知识诅咒。为了编写好的文档,请尝试记住在学习此概念时首先需要了解的内容。您需要学习什么术语?你误会了什么?什么时间才能真正掌握?好的文档可以满足用户的需求。练习之前亲自向人们解释这一概念可能会有所帮助
- 首先描述问题,然后描述解决方案。在显示功能的工作原理之前,重要的是要解释其存在的原因。否则,用户将没有上下文来知道此信息对他们是否重要(他们遇到的问题吗?)或将其连接到什么先验知识/经验。
- 在写作时,不要害怕提出问题,尤其是如果您担心它们可能是“愚蠢的”。易受攻击很难,但这是我们更充分理解我们需要解释的唯一途径。
- 参与功能讨论。 最好的API来自文档驱动的开发,我们在其中构建易于解释的功能,而不是试图弄清楚以后如何解释它们。提早提出问题(尤其是「愚蠢」问题)通常有助于揭示混乱,不一致和有问题的行为,然后才需要进行重大更改来解决它们。
组织
- 安装/集成:提供有关如何将软件集成到所需的各种项目中的全面概述。
- 简介/入门:
- 在不到 10 分钟的时间内,概述该项目解决的问题及其原因。
- 在不到 30 分钟的时间里,概述了该项目解决的问题以及如何解决这些问题,包括何时,为什么使用该项目以及一些简单的代码示例。最后,链接到安装页面和基础指南的开头。
- 指南: 让用户感到聪明,有力和好奇,然后保持这种状态,以便用户保持不断学习的动力和认知能力。指南页应按顺序阅读,因此通常应按从最高到最低的「功率/工作量」比率排序。
- 基础:阅读基础知识应该不超过5个小时,尽管时间越短越好。其目标是提供 20% 的知识,以帮助用户处理 80% 的用例。基础指南可以链接到更高级的指南和 API,尽管在大多数情况下,您应该避免此类链接。提供这些内容后,您还需要提供一个上下文,以便用户知道他们是否应该在初次阅读时遵循此链接。否则,许多用户最终会耗尽他们的认知能力链接跳跃,试图在继续学习之前充分学习功能的各个方面,结果,他们永远不会完成对基础指南的第一次通读。请记住,平稳阅读比彻底阅读更重要。我们希望向人们提供他们所需要的信息,以避免令人沮丧的经历,但是他们总是可以回头再读,
- 进阶:虽然基础指南可以帮助人们处理约 80% 的用例,但后续指南可以帮助用户使用 95% 的用例,以及有关非必要功能(例如过渡,动画)的更详细信息,以及更复杂的便利功能(例如
mixins),自定义指令)和开发人员经验的改进(例如JSX,插件)。最终 5% 的利基,复杂和/或易于滥用的用例将留给食谱和 API 参考,可以从这些高级指南中进行链接。
- 参考/API:提供功能的完整列表,包括类型信息,每种解决的问题的描述,选项的每种组合的示例以及指向指南,菜谱和其他内部资源的链接(提供更多详细信息)。与其他页面不同,此页面无意自上而下阅读,因此可以提供大量详细信息。这些参考资料还必须比指南更容易浏览,因此格式应比指南的讲故事格式更接近字典条目。
- 迁移:
- 不同版本:进行重要更改时,包含完整的更改列表很有用,包括详细说明更改原因以及如何迁移其项目。
- 来自其他项目:该软件与同类软件相比如何?这对帮助用户了解我们可能为他们解决或创建的其他问题以及在多大程度上可以转移他们已经拥有的知识非常重要。
- 风格指南:开发中肯定有一些关键部分需要决定,但不是API的核心。样式指南提供了经过深思熟虑的建议,以帮助指导这些决策。不应盲目地遵循它们,但可以通过在较小细节上保持一致来帮助团队节省时间。
- 开发手册:开发手册中的秘诀是在假定熟悉 Vue 及其生态系统的前提下编写的。每个文档都是高度结构化的文档,其中介绍了 Vue 开发人员可能会遇到的一些常见实现细节。
写作与语法
风格
- 标题应该描述问题,而不是解决方案。例如,效率较低的标题可能是「使用道具」,因为它描述了一种解决方案。更好的标题可能是「使用道具将数据传递给子组件」,因为它提供了道具要解决的问题的上下文。用户只有真正了解为什么/何时使用该功能时,才真正开始关注该功能的说明。
- 当您假定知识时,请在开始时进行声明,并链接到您所期望的不太常见的知识的资源。
- 尽可能只引入一个新概念(包括文本和代码示例)。即使有很多人能够理解您介绍的一个以上的语言,也会有许多人会迷失-甚至那些不会迷失的人也会失去更多的认知能力。
- 尽可能避免使用特殊的内容块作为提示和警告。通常最好将这些内容更自然地融合到主要内容中,例如通过举例说明边缘情况。
- 每页不要包含两个以上的交织提示和注意事项。如果发现页面中需要两个以上的提示,请考虑添加一个警告部分以解决这些问题。本指南旨在直接阅读,提示和注意事项可能会使试图理解基本概念的人不知所措或分散注意力。
- 避免诉诸权威(例如「您应该X,因为这是最佳做法」或「X最好,因为它可以使您完全分离关注点」)。相反,请通过示例演示由模式引起和/或解决的特定人为问题。
- 在决定先教什么时,要考虑哪些知识将提供最佳的力量/努力比。这意味着教任何可以帮助用户以最小的学习精力解决最大的难题或最大数量的问题的方法。这可以帮助学习者感到聪明,有力和好奇,因此他们的认知能力会更加缓慢地消耗。
- 除非上下文采用字符串模板或构建系统,否则只能编写可在任何环境下通过软件运行的代码(例如 Vue,Vuex 等)。
- 显示,不要告诉。例如,「要在页面上使用 Vue,可以将其添加到HTML中」(然后显示脚本标签),而不是「要在页面上使用Vue,可以添加具有src属性(值其中应该是Vue编译源的链接」。
- 几乎总是避免幽默(对于英语文档而言),尤其是讽刺和流行文化参考,因为幽默不能很好地跨文化翻译。
- 切勿假设比您需要的更高级的上下文。
- 在大多数情况下,与在多个部分中重复相同内容相比,更喜欢文档各部分之间的链接。内容的重复是不可避免的,对于学习来说甚至是必不可少的。但是,过多的重复也使文档更加难以维护,因为 API 的更改将需要在许多地方进行更改,并且容易遗漏某些内容。这是很难达成的平衡。
- 具体比一般更好。例如,
<BlogPost>组件示例胜于<ComponentA>。 - 相对胜于晦涩。例如,
<BlogPost>组件示例胜于<CurrencyExchangeSettings>。 - 保持情感相关。与人们有经验并关心的事物相关的解释和示例将永远更加有效。
- 始终喜欢使用简单,简单的语言,而不是复杂或专业的语言。例如:
- 「您可以将Vue与脚本元素一起使用」,而不是「为了启动Vue的使用,一种可能的选择是通过脚本HTML元素实际注入它」
- “返回函数的函数”而不是「高阶函数」
- 避免使用使斗争无效的语言,例如「简单」,「公正」,「明显」等。有关参考,请参阅《教育写作中应避免使用的单词》。
语法
- 除非在API中(例如)专门引用缩写,否则请避免在编写示例和代码示例中使用缩写(例如
attribute,优于attr,message优于msg)。除非你在用一个特指的 API 缩写(如#attrs),包括在标准键盘缩写符号(例如@``#``&)都OK。 - 当引用直接下面的示例时,请使用冒号(:)结束句子,而不要使用句号(.)。
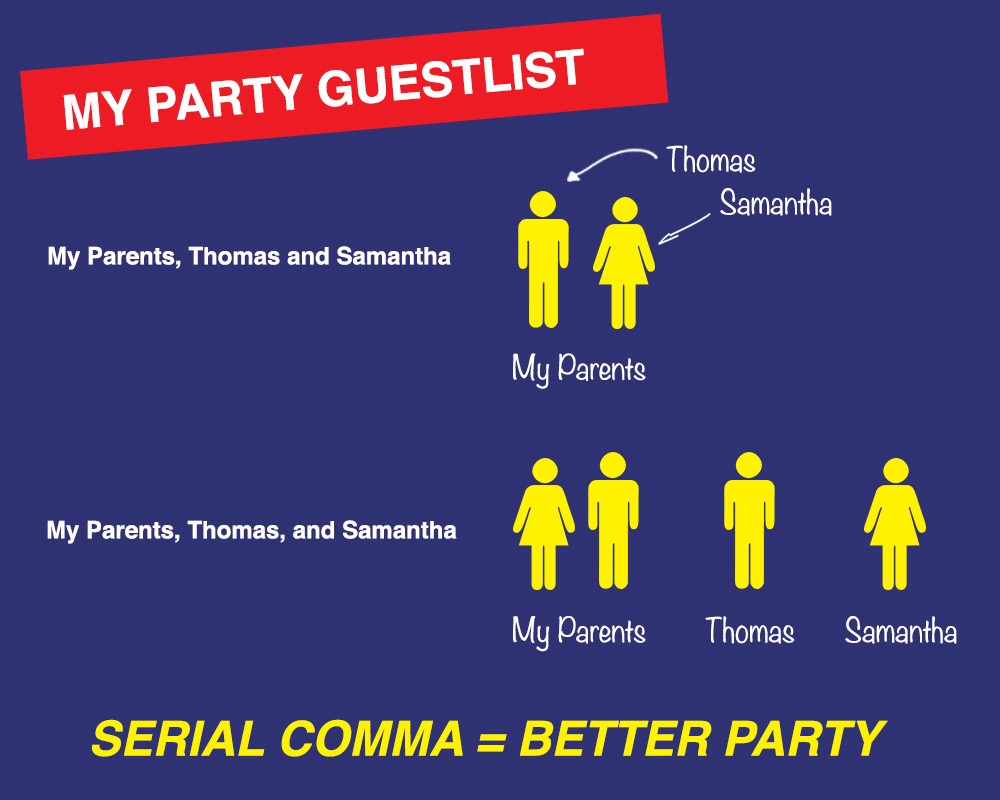
- 使用牛津逗号(例如,
a, b, and c而不是a, b and c)。为什么牛津逗号很重要
- 引用项目名称时,请使用项目引用自身的名称。例如,
webpack和npm都应使用小写字母,因为这是它们的文档引用它们的方式。 - 标题只是第一个字母大写,因为这是我们在其余文档中所使用的。有研究表明,句子大写(仅标题的第一个单词以大写字母开头)实际上在可读性上是优越的,并且还减少了文档作者的认知开销,因为他们不必记住是否要大写
and,with和about。 - 请勿使用表情符号(讨论中除外)。表情符号既可爱又友好,但是它们可能会使文档分散注意力,有些表情符号甚至会在不同文化中传达不同的含义。
迭代与通讯
- 卓越源于迭代。初稿总是很糟糕,但是编写初稿是该过程的重要组成部分。要避免进度缓慢很难「不好->还行->不错->很好->非常好->杰出」。
- 在发布之前,请仅等到某事为「好」为止。社区将帮助您将其推向更深的链。
- 收到反馈时,尽量不要防御。我们的写作对我们来说可能是非常私人的,但是如果我们对帮助我们做得更好的人感到不满,他们要么停止提供反馈,要么开始限制他们提供的反馈种类。
- 在向他人展示之前,请先阅读自己的作品。如果您显示某人的拼写/语法错误很多,您将获得有关拼写语法/错误的反馈,而不是获得有关写作是否达到目标的更有价值的注释。
- 当您要求人们提供反馈时,请告诉审阅者以下内容:
- 你正在尝试做
- 你的恐惧是
- 你想要达到的平衡
- 当某人报告问题时,即使他们提出的解决方案不太正确,也几乎总是存在问题。不断询问后续问题以了解更多信息。
- 人们在提交/查看内容时需要放心地提问。这是您可以执行的操作:
- 即使人们感到脾气暴躁,也要感谢他人的贡献/评价。例如:
- 「好问题!」
- 「感谢您花时间解释。🙂」
- 「这实际上是故意的,但是感谢您抽出宝贵的时间来做。😊」
- 听别人说什么,如果不确定自己是否正确理解,请照搬。这可以帮助验证人们的感受和经历,同时还可以了解您是否正确地理解了他们。
- 使用大量积极和善解人意的表情符号。显得有些奇怪总比刻薄或急躁好。
- 请传达规则/边界。如果某人的举止有辱人格/不当行为,请仅以仁慈和成熟来回应,但也要明确表示,这种行为是不可接受的,如果他们继续表现不佳,将会发生什么(根据行为准则)。
- 即使人们感到脾气暴躁,也要感谢他人的贡献/评价。例如:
提示,标注,警报和线路突出显示
我们有一些专用的样式来表示需要以特定方式突出显示的内容。这些捕获在此页面上。它们应谨慎使用。
滥用这些样式有一定的诱惑力,因为您可以简单地在标注中添加更改。但是,这破坏了用户的阅读流程,因此仅应在特殊情况下使用。在任何可能的地方,我们都应尝试在页面中创建叙事方式和流程,以尊重读者的认知负担。
在任何情况下都不能同时使用 2 个警报,这表明我们无法很好地解释上下文。